- 000 开篇词 洞悉技术的本质,享受科技的乐趣.md.html
- 001 程序员如何用技术变现(上).md.html
- 002 程序员如何用技术变现(下).md.html
- 003 Equifax信息泄露始末.md.html
- 004 从Equifax信息泄露看数据安全.md.html
- 005 何为技术领导力.md.html
- 006 如何拥有技术领导力.md.html
- 007 推荐阅读:每个程序员都该知道的事.md.html
- 008 Go语言,Docker和新技术.md.html
- 009 答疑解惑:渴望、热情和选择.md.html
- 010 如何成为一个大家愿意追随的Leader?.md.html
- 011 程序中的错误处理:错误返回码和异常捕捉.md.html
- 012 程序中的错误处理:异步编程和最佳实践.md.html
- 013 魔数 0x5f3759df.md.html
- 014 推荐阅读:机器学习101.md.html
- 015 时间管理:同扭曲时间的事儿抗争.md.html
- 016 时间管理:投资赚取时间.md.html
- 017 故障处理最佳实践:应对故障.md.html
- 018 故障处理最佳实践:故障改进.md.html
- 019 答疑解惑:我们应该能够识别的表象和本质.md.html
- 020 分布式系统架构的冰与火.md.html
- 021 从亚马逊的实践,谈分布式系统的难点.md.html
- 022 分布式系统的技术栈.md.html
- 023 分布式系统关键技术:全栈监控.md.html
- 024 分布式系统关键技术:服务调度.md.html
- 025 分布式系统关键技术:流量与数据调度.md.html
- 026 洞悉PaaS平台的本质.md.html
- 027 推荐阅读:分布式系统架构经典资料.md.html
- 028 编程范式游记(1)- 起源.md.html
- 029 编程范式游记(2)- 泛型编程.md.html
- 030 编程范式游记(3) - 类型系统和泛型的本质.md.html
- 031 Git协同工作流,你该怎样选.md.html
- 032 推荐阅读:分布式数据调度相关论文.md.html
- 033 编程范式游记(4)- 函数式编程.md.html
- 034 编程范式游记(5)- 修饰器模式.md.html
- 035 编程范式游记(6)- 面向对象编程.md.html
- 036 编程范式游记(7)- 基于原型的编程范式.md.html
- 037 编程范式游记(8)- Go 语言的委托模式.md.html
- 038 编程范式游记(9)- 编程的本质.md.html
- 039 编程范式游记(10)- 逻辑编程范式.md.html
- 040 编程范式游记(11)- 程序世界里的编程范式.md.html
- 041 弹力设计篇之“认识故障和弹力设计”.md.html
- 042 弹力设计篇之“隔离设计”.md.html
- 043 弹力设计篇之“异步通讯设计”.md.html
- 044 弹力设计篇之“幂等性设计”.md.html
- 045 弹力设计篇之“服务的状态”.md.html
- 046 弹力设计篇之“补偿事务”.md.html
- 047 弹力设计篇之“重试设计”.md.html
- 048 弹力设计篇之“熔断设计”.md.html
- 049 弹力设计篇之“限流设计”.md.html
- 050 弹力设计篇之“降级设计”.md.html
- 051 弹力设计篇之“弹力设计总结”.md.html
- 052 区块链技术 - 区块链的革命性及技术概要.md.html
- 053 区块链技术 - 区块链技术细节 - 哈希算法.md.html
- 054 区块链技术 - 区块链技术细节 - 加密和挖矿.md.html
- 055 区块链技术 - 去中心化的共识机制.md.html
- 056 区块链技术 - 智能合约.md.html
- 057 区块链技术 - 传统金融和虚拟货币.md.html
- 058 管理设计篇之分布式锁.md.html
- 059 管理设计篇之配置中心.md.html
- 060 管理设计篇之边车模式.md.html
- 061 管理设计篇之服务网格.md.html
- 062 管理设计篇之网关模式.md.html
- 063 管理设计篇之部署升级策略.md.html
- 064 性能设计篇之缓存.md.html
- 065 性能设计篇之异步处理.md.html
- 066 性能设计篇之数据库扩展.md.html
- 067 性能设计篇之秒杀.md.html
- 068 性能设计篇之边缘计算.md.html
- 069 程序员练级攻略(2018):开篇词.md.html
- 070 程序员练级攻略(2018):零基础启蒙.md.html
- 071 程序员练级攻略(2018):正式入门.md.html
- 072 程序员练级攻略(2018):程序员修养.md.html
- 073 程序员练级攻略(2018):编程语言.md.html
- 074 程序员练级攻略:理论学科.md.html
- 075 程序员练级攻略(2018):系统知识.md.html
- 076 程序员练级攻略(2018):软件设计.md.html
- 077 程序员练级攻略(2018):Linux系统、内存和网络.md.html
- 078 程序员练级攻略(2018):异步IO模型和Lock-Free编程.md.html
- 079 程序员练级攻略(2018):Java底层知识.md.html
- 080 程序员练级攻略(2018):数据库.md.html
- 081 程序员练级攻略(2018):分布式架构入门.md.html
- 082 程序员练级攻略(2018):分布式架构经典图书和论文.md.html
- 083 程序员练级攻略(2018):分布式架构工程设计.md.html
- 084 程序员练级攻略(2018):微服务.md.html
- 085 程序员练级攻略(2018):容器化和自动化运维.md.html
- 086 程序员练级攻略(2018):机器学习和人工智能.md.html
- 087 程序员练级攻略(2018):前端基础和底层原理.md.html
- 088 程序员练级攻略(2018):前端性能优化和框架.md.html
- 089 程序员练级攻略(2018):UIUX设计.md.html
- 090 程序员练级攻略(2018):技术资源集散地.md.html
- 091 程序员面试攻略:面试前的准备.md.html
- 092 程序员面试攻略:面试中的技巧.md.html
- 093 程序员面试攻略:面试风格.md.html
- 094 程序员面试攻略:实力才是王中王.md.html
- 095 高效学习:端正学习态度.md.html
- 096 高效学习:源头、原理和知识地图.md.html
- 097 高效学习:深度,归纳和坚持实践.md.html
- 098 高效学习:如何学习和阅读代码.md.html
- 099 高效学习:面对枯燥和量大的知识.md.html
- 100 高效沟通:Talk和Code同等重要.md.html
- 101 高效沟通:沟通阻碍和应对方法.md.html
- 102 高效沟通:沟通方式及技巧.md.html
- 103 高效沟通:沟通技术.md.html
- 104 高效沟通:好老板要善于提问.md.html
- 105 高效沟通:好好说话的艺术.md.html
- 106 加餐 谈谈我的“三观”.md.html
- 107 结束语 业精于勤,行成于思.md.html
036 编程范式游记(7)- 基于原型的编程范式
基于原型(prototype)的编程其实也是面向对象编程的一种方式。没有 class 化的,直接使用对象。又叫,基于实例的编程。其主流的语言就是 JavaScript。与传统的面对象编程的比较如下。
- 在基于类的编程当中,对象总共有两种类型。类定义了对象的基本布局和函数特性,而接口是“可以使用的”对象,它基于特定类的样式。在此模型中,类表现为行为和结构的集合,对所有接口来说这些类的行为和结构都是相同的。因而,区分规则首先是基于行为和结构,而后才是状态。
- 原型编程的主张者经常争论说,基于类的语言提倡使用一个关注分类和类之间关系的开发模型。与此相对,原型编程看起来提倡程序员关注一系列对象实例的行为,而之后才关心如何将这些对象划分到最近的使用方式相似的原型对象,而不是分成类。
因为如此,很多基于原型的系统提倡运行时原型的修改,而只有极少数基于类的面向对象系统(比如第一个动态面向对象的系统 Smalltalk)允许类在程序运行时被修改。
- 在基于类的语言中,一个新的实例通过类构造器和构造器可选的参数来构造,结果实例由类选定的行为和布局创建模型。
- 在基于原型的系统中构造对象有两种方法,通过复制已有的对象或者通过扩展空对象创建。很多基于原型的系统提倡运行时原型的修改,而基于类的面向对象系统只有动态语言允许类在运行时被修改(Common Lisp、Dylan、Objective-C、Perl、Python、Ruby 和 Smalltalk)。
JavaScript 的原型概念
这里,我们主要以 JavaScript 举例,面向对象里面要有个 Class。但是 JavaScript 觉得不是这样的,它就是要基于原型编程,就不要 Class,就直接在对象上改就行了。基于编程的修改,直接对类型进行修改。
我们先来看一个示例。
var foo = {name: "foo", one: 1, two: 2};
var bar = {three: 3};
每个对象都有一个 __proto__ 的属性,这个就是“原型”。对于上面的两个对象,如果我们把
foo 赋值给 bar.__proto__,那就意味着,bar 的原型就成了
foo的。
bar.__proto__ = foo; // foo is now the prototype of bar.
于是,我们就可以在 bar 里面访问 foo 的属性了。
// If we try to access foo's properties from bar
// from now on, we'll succeed.
bar.one // Resolves to 1.
// The child object's properties are also accessible.
bar.three // Resolves to 3.
// Own properties shadow prototype properties
bar.name = "bar";
foo.name; // unaffected, resolves to "foo"
bar.name; // Resolves to "bar"
需要解释一下 JavaScript 的两个东西,一个是 __proto__,另一个是
prototype,这两个东西很容易混淆。这里说明一下:
- proto 主要是安放在一个实际的对象中,用它来产生一个链接,一个原型链连,用于寻找方法名或属性,等等。
- prototype 是用
new来创建一个对象时构造__proto__用的。它是构造函数的一个属性。
在 JavaScript 中,对象有两种表现形式, 一种是 Object (ES5 关于 Object
的文档),一种是 Function (ES5 关于 Function
的文档)。
我们可以简单地认为,__proto__ 是所有对象用于链接原型的一个指针,而 prototype
则是 Function 对象的属性,其主要是用来当需要 new 一个对象时让 __proto__
指针所指向的地方。 对于超级对象 Function 而言,
Function.__proto__ 就是 Function.prototype。
比如我们有如下的代码:
var a = {
x: 10,
calculate: function (z) {
return this.x + this.y + z;
}
};
var b = {
y: 20,
__proto__: a
};
var c = {
y: 30,
__proto__: a
};
// call the inherited method
b.calculate(30); // 60
c.calculate(40); // 80
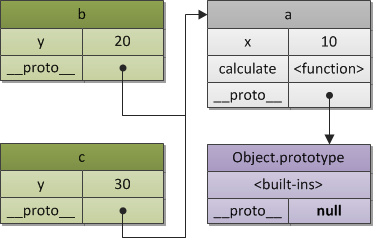
其中的“原型链”如下所示:

注意:ES5 中,规定原型继承需要使用 Object.create() 函数。如下所示:
var b = Object.create(a, {y: {value: 20}});
var c = Object.create(a, {y: {value: 30}});
好了,我们再来看一段代码:
// 一种构造函数写法
function Foo(y) {
this.y = y;
}
// 修改 Foo 的 prototype,加入一个成员变量 x
Foo.prototype.x = 10;
// 修改 Foo 的 prototype,加入一个成员函数 calculate
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 现在,我们用 Foo 这个原型来创建 b 和 c
var b = new Foo(20);
var c = new Foo(30);
// 调用原型中的方法,可以得到正确的值
b.calculate(30); // 60
c.calculate(40); // 80
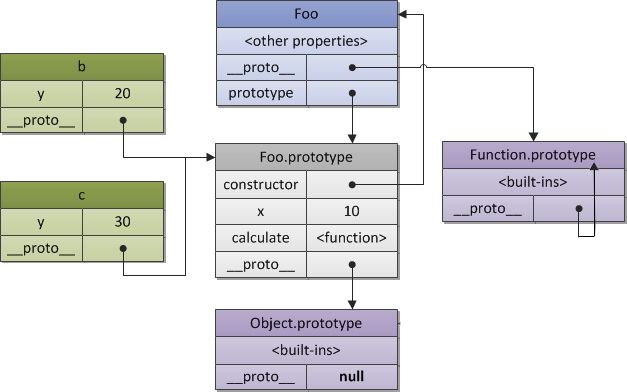
那么,在内存中的布局是怎么样的呢?大概是下面这个样子。

这个图应该可以让你很好地看明白 __proto__ 和 prototype 的差别了。
我们可以测试一下:
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo, // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
这里需要说明的是——
Foo.prototype 自动创建了一个属性 constructor,这是一个指向函数自己的一个 reference。这样一来,对于实例 b 或 c 来说,就能访问到这个继承的 constructor 了。
有了这些基本概念,我们就可以讲一下 JavaScript 的面向对象编程了。
注: 上面示例和图示来源于 JavaScript, The Core 一文。
JavaScript 原型编程的面向对象
我们再来重温一下上面讲述的内容:
function Person(){}
var p = new Person();
Person.prototype.name = "Hao Chen";
Person.prototype.sayHello = function(){
console.log("Hi, I am " + this.name);
}
console.log(p.name); // "Hao Chen"
p.sayHello(); // "Hi, I am Hao Chen"
在上面这个例子中:
- 我们先生成了一个空的函数对象
Person(); - 然后将这个空的函数对象
new出另一个对象,存在p中; - 这时再改变
Person.prototype,让其有一个name的属性和一个sayHello()的方法; - 我们发现,另外那个
p的对象也跟着一起改变了。
注意一下,
- 当创建
function Person(){}时,Person.__proto__指向Function.prototype; - 当创建
var p = new Person()时,p.__proto__指向Person.prototype; - 当修改了
Person.prototype的内容后,p.__proto__的内容也就被改变了。
好了,我们再来看一下“原型编程”中面向对象的编程玩法。
首先,我们定义一个 Person 类。
//Define human class
var Person = function (fullName, email) {
this.fullName = fullName;
this.email = email;
this.speak = function(){
console.log("I speak English!");
};
this.introduction = function(){
console.log("Hi, I am " + this.fullName);
};
}
上面这个对象中,包含了:
- 属性:
fullName和email; - 方法:
speak()和introduction()。
其实,所谓的方法也是属性。
然后,我们可以定义一个 Student 对象。
//Define Student class
var Student = function(fullName, email, school, courses) {
Person.call(this, fullName, email);
// Initialize our Student properties
this.school = school;
this.courses = courses;
// override the "introduction" method
this.introduction= function(){
console.log("Hi, I am " + this.fullName +
". I am a student of " + this.school +
", I study "+ this.courses +".");
};
// Add a "exams" method
this.takeExams = function(){
console.log("This is my exams time!");
};
};
在上面的代码中:
- 使用了
Person.call(this, fullName, email),call()或apply()都是为了动态改变this所指向的对象的内容而出现的。这里的this就是Student。 - 上面的例子中,我们重载了
introduction()方法,并新增加了一个takeExams()的方法。
虽然,我们这样定义了 Student,但是它还没有和 Person
发生继承关系。为了要让它们发生关系,我们就需要修改 Student 的原型。
我们可以简单粗暴地做赋值:Student.__proto__ = Person.prototype ,但是,这太粗暴了。
我们还是使用比较规范的方式:
- 先用
Object.create()来将Person.prototype和Student.prototype关联上。 - 然后,修改一下构造函数
Student.prototype.constructor = Student;。
// Create a Student.prototype object that inherits
// from Person.prototype.
Student.prototype = Object.create(Person.prototype);
// Set the "constructor" property to refer to Student
Student.prototype.constructor = Student;
这样,我们就可以这样使用了。
var student = new Student("Hao Chen",
"[email protected]",
"XYZ University",
"Computer Science");
student.introduction();
student.speak();
student.takeExams();
// Check that instanceof works correctly
console.log(student instanceof Person); // true
console.log(student instanceof Student); // true
上述就是基于原型的面向对象编程的玩法了。
注:在 ECMAScript 标准的第四版开始寻求使 JavaScript 提供基于类的构造,且 ECMAScript 第六版有提供 "class"(类) 作为原有的原型架构之上的语法糖,提供构建对象与处理继承时的另一种语法。
小结
我们可以看到,这种玩法就是一种委托的方式。在使用委托的基于原型的语言中,运行时语言可以仅仅通过循着一个序列的指针直到找到匹配这样的方式来定位属性或者寻找正确的数据。所有这些创建行为共享的行为需要的是委托指针。
不像是基于类的面向对象语言中类和接口的关系,原型和它的分支之间的关系并不要求子对象有相似的内存结构,因为如此,子对象可以继续修改而无需像基于类的系统那样整理结构。还有一个要提到的地方是,不仅仅是数据,方法也能被修改。因为这个原因,大多数基于原型的语言把数据和方法提作“slots”。
这种在对象里面直接修改的玩法,虽然这个特性可以带来运行时的灵活性,我们可以在运行时修改一个 prototype,给它增加甚至删除属性和方法。但是其带来了执行的不确定性,也有安全性的问题,而代码还变得不可预测,这有点黑科技的味道了。因为这些不像静态类型系统,没有一个不可变的契约对代码的确定性有保证,所以,需要使用者来自己保证。